Things you can do today to kick-start your Digital PR

Digital PR can be defined in a number of different ways. Some commonalities amongst definitions is that the practice uses strategies from the following other practices: SEO, PR, link building, content marketing, advertising, and journalism. For simplicity’s sake, let’s say:
Digital PR is the creation of content in order to earn high-quality, relevant, inbound backlinks to increase the SEO ranking of a brand, product, or website.
Digital PR is mainly done to earn backlinks from high-authority websites. The thinking goes, more high-quality links equals more ‘link juice’ to the site, to help it rank better on SERPs. But Digital PR can do even more than that. It can positively contribute to other important aspects, such as:
- Brand awareness
- Google Search Quality Evaluator Guidelines like Expertise –
» Read more about: Things you can do today to kick-start your Digital PR »
Re:signal at BrightonSEO – September 2021

September 2021. The month that we finally made a return to in-person conferences. It was strange, beautiful, tiring, and welcome. After doing it all online over the last 18 months, a two-day stint at BrightonSEO was diving in straight in the deep end.
Around half of our team members made it down to BrightonSEO for the September 2021 conference, with the other half due to watch the online edition instead later this month.

What was our experience like?

I decided to ask the BrightonSEO first-timers in our team for their thoughts on the event;
» Read more about: Re:signal at BrightonSEO – September 2021 »
A Strategic Approach to Internal Linking for SEO

Internal linking is a core activity when it comes to optimising a website – getting it right can be the difference between showing on the first page of Google and not having your content indexed at all.
That example, albeit a little extreme, could be a very real scenario, yet it’s more likely that a poor internal linking strategy will neglect your most important pages and prioritise content that doesn’t meet your business objectives.
Taking a strategic approach to internal linking first requires you to have the desired outcome, such as increasing the visibility of a set of product category pages for the purpose of increasing revenue from organic search.
Disclaimer: internal linking is only one part of a successful SEO strategy, getting this right doesn’t guarantee success in the SERPs but it sure will help.
What is an internal linking strategy?
» Read more about: A Strategic Approach to Internal Linking for SEO »
Top Holiday SEO Tips: Black Friday, Cyber Monday & Christmas

Well, “holiday” planning is a never-ending story to me and it’s not a surprise that I picked this topic for my autumn SEO article too 😉
Inspiring marketing campaigns, during holiday seasons, from Black Friday and Cyber Monday to Christmas, are the favourite times for brands and companies, as there is always an opportunity for businesses to boost their sales and reach a bigger audience.
During these special sale seasons, they offer alluring discounts on their products and services, aimed at drawing more customers to their businesses.
To get the best results, there are some best practices and strategies to adopt to gain organic search engine visibility. With the right digital marketing tools and the best possible approach, you can give your business or your client’s website the traffic boost that you have been aiming for. You can increase the conversions by presenting the best campaign content to meet the needs of your potential customers.
Google has previously recommended that you:
“can help Google highlight your sales events by providing landing pages with relevant content and high-quality images”.
To discuss those tips from Google and more in detail, I have compiled a list of the most recommended SEO practices for holiday-related campaigns and summarized it in this free “Holiday SEO Checklist template”, to make it handy!
» Read more about: Top Holiday SEO Tips: Black Friday, Cyber Monday & Christmas »
The Best Practices of SEO Colour Variations for eCommerce Site

URLs colour variations are crucial topics that should be decided before setting up the website’s structure. While defining a good user experience is essential, you should also keep SEO best practices in mind. Primarily due to the fact most eCommerce sites have millions of product pages.
In this article, we’ll discuss the best practices of SEO colour variations for eCommerce sites. If you are thinking of changing your website structure or if you want to confirm if you’re using the proper method, we’ll help you to find out!
Before going into the post, it is vital to understand precisely what URL parameters are and how we should use them. Here is an overview of the following article:
- What are URLs parameters?
» Read more about: The Best Practices of SEO Colour Variations for eCommerce Site »
How to Optimise Your Website for Core Web Vitals: LCP, FID & CLS

We’ve recently released a blog post on how to report on Core Web Vitals using the CrUX dashboard in Data Studio. Within that post, we discuss how the CrUX dashboard is an essential tool to use, due to the availability of field data and historical data over the past months to report and monitor your progress to keep in line with Google’s page experience update.
However, that’s only half the story. Now that you have the right tools to provide you with the most accurate data on your site’s Core Web Vital performance, you now need to know how to optimise your website to fall in line with Google’s standards, achieve a positive score and provide a better page experience for your users.
To do so, it is important to establish straight away that the actions that you will need to carry out will require a developer or development team, depending on the size of your website. Since you will need to alter CSS stylesheets, JavaScript script files and other elements pertaining to the programming of a website, You will require the expertise of a developer who knows how to write code and make the changes recommended in this blog post.
It is also worth pointing out the tools necessary to identify Core Web Vital elements on a web page, before you can actually start the optimisation process. The two most useful tools available are PageSpeed Insights and Chrome DevTools. These platforms are a must-have in your task to improve your Core Web Vitals scores. They are both free, easily accessible and are designed to diagnose Core Web Vital behaviour on a web page.
Now that we know which tools to use to diagnose Core Web Vital issues, we can begin our recommendations to optimise for Core Web Vitals. Let’s start by discussing the first Web Vital, Largest Contentful Paint.
Largest Contentful Paint
There are different elements that can be considered as the largest contentful paint on a web page,
- An image, such as the hero or background image
- H1 tag
- A block of text
However, typically the LCP is the image visible in the viewport.
As mentioned above, we can identify the LCP on a page by using either PageSpeed Insights or Chrome DevTools. To discover what the LCP is using PageSpeed Insights, simply enter the URL of the web page into the address bar.
» Read more about: How to Optimise Your Website for Core Web Vitals: LCP, FID & CLS »
SEO For Amazon – How To Rank Your Products Higher On Amazon

Since the creation of Amazon in 1994, there’s been no denying the retail dominance they have played in the retail market. With over 63% of all retail searches beginning on Amazon in 2021, nobody can dispute the power the retail giant has within the online market.

So, if you’re selling a product on Amazon, how do you get visibility for your product? It’s easy to assume that SEO is just for Google and other search engines but there are many Amazon SEO tactics you can adopt to ensure your product is optimised and therefore lists higher up the Amazon rankings. Failure to do this right or at all will result in less traffic and fewer sales.
To start taking you through how to effectively optimise your Amazon listing, let’s start by looking at the algorithm Amazon use:
Amazon’s Algorithm
The algorithm Amazon uses is called A9, and unlike Google, pretty much every search that’s completed has one sole purpose, transactional. This ultimately makes Amazon’s job simpler than Google’s as there is only ever one intent behind the search. This also means that Amazon places much more of a focus on key phrases, which Google has evolved to focus on less and less.
The A9 algorithm is based on just 2 main aspects:
- Relevancy
- Performance
By ensuring you are optimising your listing based on these 2 factors, you’ll end up converting more users. These 2 factors will be addressed in more detail later.
There has been speculation that Amazon is now using their A10 algorithm but nothing has been officially announced –
» Read more about: SEO For Amazon – How To Rank Your Products Higher On Amazon »
Ecommerce SEO Report 2021 – July 2021 core algorithm update

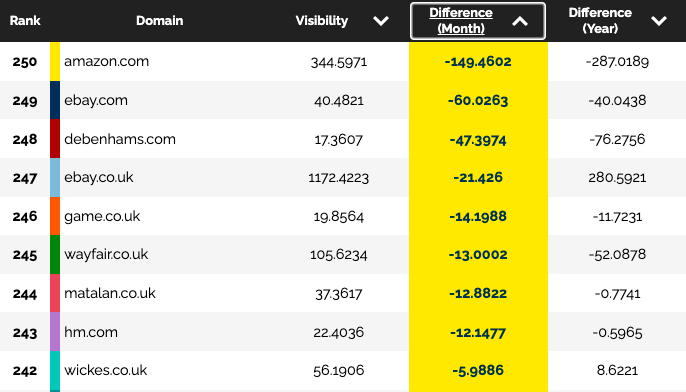
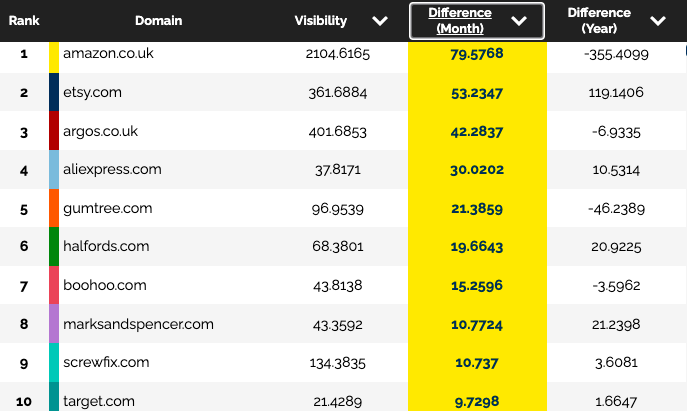
We have updated our eCommerce SEO report to see how the 250 UK retailers’ visibility has changed and which brands have been impacted the most. Have a look at our interactive table showing the 52-week data (July 2020 – July 2021) based on SISTRIX Visibility index.
The brands that gained the most in organic visibility are amazon.co.uk, etsy.com, argos.co.uk, aliexpress.com, gumtree.com, halfords.com, boohoo.com, marksandspencer.com, screwfix.com and target.com:

Brands that dropped in visibility last month are amazon.com, ebay.com, debenhams.com, ebay.co.uk, game.co.uk, wayfair.co.uk, matalan.co.uk, hm.com and wickes.co.uk.
» Read more about: Ecommerce SEO Report 2021 – July 2021 core algorithm update »
Announcing Re:signal’s new senior leadership team

We’ve got some exciting news to share!
Our senior leadership team is now fully formed, meaning we have some promotions and strategic changes to announce…
- Kevin Gibbons remains CEO and Founder, setting the company vision
- Hannah Butcher has been promoted to Managing Director, implementing the company vision
- Elizabeth Rowe moves into a full-time role as Talent and Human Resources Manager, focusing on talent attraction and employee experience
- Khushal Khan will look after the SEO product and team as our Head of Strategy
- Rachel Dexter has been promoted to Head of Operations, with a focus on client experience

We’ve been quietly working away, and have experienced fast growth over the last 6 months in particular, and have a clear plan on how we fully intend to keep this going.
One important lesson I’ve learned over the years is you can go fast alone, or you can go further together.
It’s also a case of what got us here, won’t get us there –
» Read more about: Announcing Re:signal’s new senior leadership team »
How to measure Core Web Vitals in Google Data Studio with CrUX

The Core Web Vitals update is upon us and it is worth taking a look at how we as SEOs can be best prepared for their impact. Not only should we be fully aware of what it is but also what tools are available to us to report accurately and infer meaningful insights to recommend to our clients for a better user experience.
In order to do so, one of the most beneficial tools is the Chrome User Experience report, or more casually known as CrUX for short. CrUX is a public dataset collected from over four million websites, by Google, from actual real user experiences, known as field data. Field data is considered more reliable and a better representation of your site’s performance in contrast to lab data.
The data is stored in BigQuery, Google’s online data storage warehouse and can be retrieved using SQL queries.
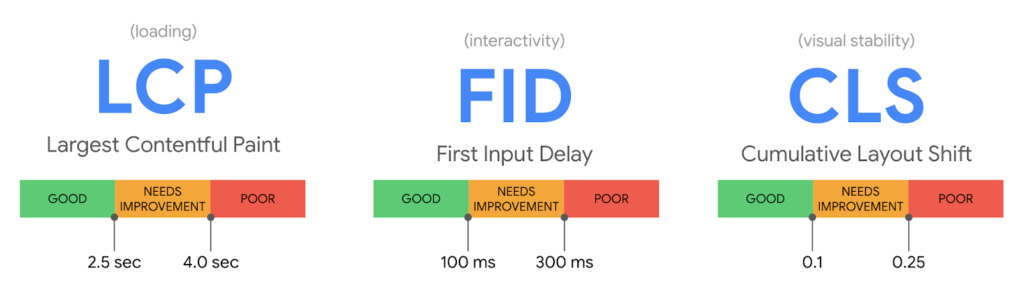
Not only does the CrUX dataset report on the three Core Web Vitals, Largest Contentful Paint (LCP), First Input Delay (FID) and Cumulative Layout Shift (CLS), but also on diagnostic metrics such as the First Contentful Paint (FCP) and Time to First Byte (TTFB), as well as user demographic dimensions like device distribution and connectivity distribution.

Image credit: web.dev
» Read more about: How to measure Core Web Vitals in Google Data Studio with CrUX »