Outline:
- What is Information Architecture?
- Why is IA Important for SEO?
- IA Checklist for Your Website
Determining the information architecture of a website is a hugely important process when designing and optimising the structure of a website. Making a website structure SEO-friendly in order to grow organically is a significant part of the preparation process. It should be well-organised in a way that facilitates both user navigation and accessibility to search engines. When there is a well-structured, logical and user-oriented information architecture, you’re likely to present the information you want in the best possible way for both users and web crawlers. On the contrary, if it is ambiguous and poorly organised, it can cause a significant loss in organic ranking positions in the SERPs (search engine results pages) whilst creating a bad user experience for your website, as well as other missed opportunities.
IA (Information Architecture) spans a very wide area of discussion but in this post, we’re going to give a short explanation of Information Architecture, its importance for SEO and a checklist, where we’ve provided useful tips and considerations to bear in mind whilst working on a website’s IA strategy. This checklist has been helping us out and reminding us of even the most basic considerations, that some website owners ignore as they focus on other website details.
So, let’s start with answering the very first question:
What is Information Architecture?
Information Architecture (IA) is the process of labeling and structuring websites in order to ensure optimal usability and availability, in environments and platforms that offer information sharing. It can also be defined as concept information models designed to be used in complex information systems. In terms of user experience, the information architecture aims to make information available, understood and managed by the users in the most effective way possible.
Why is IA Important for SEO?
- A good site structure means a great user experience:
You’ve spent your time choosing the colors, fonts, font appearance, background and images to make up your website and come up with a strong and logical site structure that satisfies users and guides them through their journey on your website. The same logic exists for search engines too. What makes your site attractive to users and satisfies them, has the same effect for search engines too. We all know that search engines’ algorithms use information from searchers to rank your site. This means, if your website has poor CTR (click-through rates), high bounce rates and long load times, your pages may not perform well in search results, as an ideal site structure should ensure long browsing times and a user to navigate seamlessly through pages.
- A good site structure offers good sitelinks to your site:
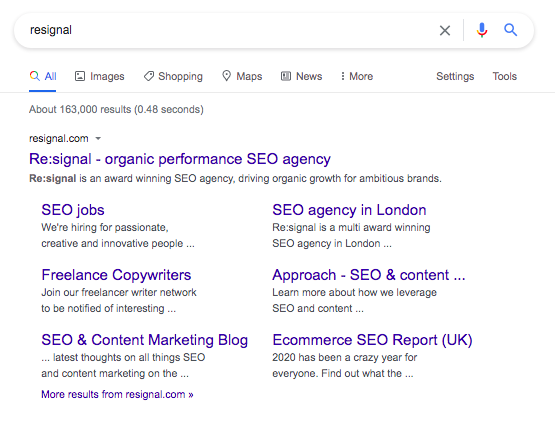
Sitelinks are a big advantage for SEO (see our Re:signal example below). It increases the navigability of your site, directs users to the most relevant information, increases your brand’s reputation and user trust, helps you dominate the SERPs, increases the CTR and accelerates the conversion process. Google states that “they only show sitelinks for results when they think the links will be useful to the user. If the structure of your site doesn’t allow our algorithms to find good sitelinks, or they don’t think that the sitelinks for your site are relevant for the user’s query, they won’t show them.”
- A well-considered IA means better index experience:
Search engine robots such as Google bots also scan the structure of the website in order to index the content to show up in organic search results. The better your site presents the information, the more easily these bots can access your content and index your pages. The search engine robot doesn’t automatically discover everything on your website, and this is why we recommend having an XML sitemap file in addition to a well-organised site structure. This helps crawlers find the pages you want to access easily.
- A well-considered IA reduces the risk of having “orphan” pages
To put it simply, orphan pages are any URLs that aren’t linked to anywhere on your site, such as sitemap, menu navigation, footer, text links or from the sub-categories etc. This normally is not an advisable situation if you want search engine crawlers to discover your pages and index them quickly. Make sure you dedicate some time to ensure you are not leaving out any important pages.
IA Checklist for Your Website
Like I mentioned previously, IA is obviously a deep sea to dip into but as SEOs, we’re here to gather any necessary data together and consolidate this data in a way that works ideally for our partner’s campaigns. There have been some amazing articles and suggestions shared by SEO experts over the years and most of them are really useful references when it comes to formulating a roadmap for our campaigns over the last couple of years. So, as a starting point, I’ve picked out the aspects you may want to check when you’re about to build a new website IA or simply want to improve the existing structure of your website.
Here is an IA Checklist, including the possible questions to ask yourself to make sure you’re on the right path:
- Is your IA organised according to your needs and your target audience?
If you’re not sure, reconsider your personas and create your user journey to come up with a clear content strategy that will also help you improve your menu navigation eventually. Comprehensive keyword research would help you with this process and will also give you insights into what kind of pages and URLs you’ll need on the website journey.
- Is your URL structure user-friendly?
If you’re not sure, make it short & descriptive; include your target keywords if necessary and use lowercase letters. This is just the beginning and there is more to consider when it comes to planning your website content and sub-pages. If you’re keen to dive deeper into the world of structurally sound URLs, SEJ has recently published a comprehensive guide explaining all about SEO-friendly URL structure.
- Do you have a sitemap?
If you do, make sure it’s updated with the latest version of your website structure. If you don’t, create a sitemap and submit it to Google through your Google Search Console tool.
- What is the number of clicks it takes to get to a page from the home page (page/click depth)?
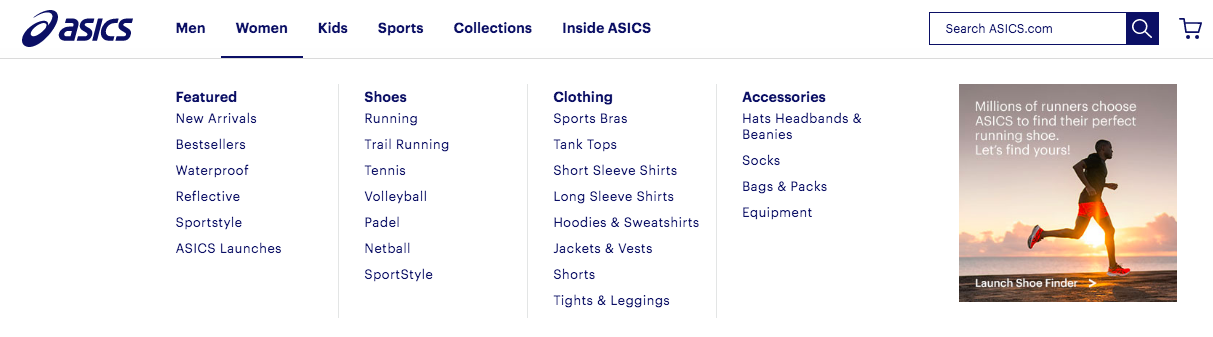
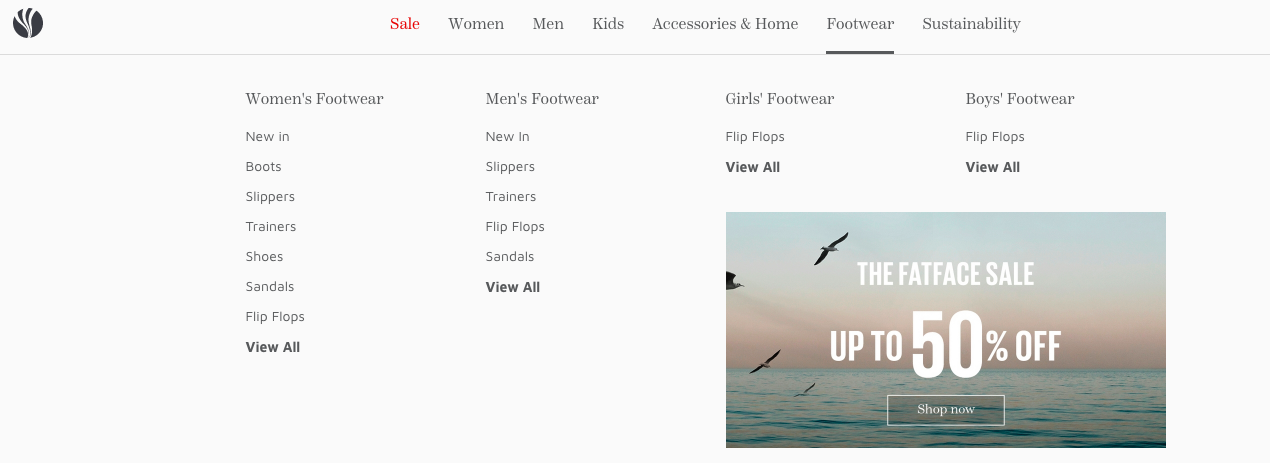
This is a subjective topic but experts believe that “the best-performing pages have a depth of 5 or less”. So make sure you use your menu navigation type for a good reason. For example, you can choose the classic horizontal design for a website navigation menu which provides easy access to your most important pages (when designed according to the business needs). Or another design is a dropdown navigation menu (as shown below) if you have a content-rich website with a complex IA. If you want to explore further navigation examples, here HubSpot has shared a Top-to-Bottom Guide to Website Navigation.
- Particularly if you have an eCommerce website, have you spent adequate time considering your filtering or faceted navigation strategy?
Make sure you’re spending your crawl budget in the best possible way. Think about your products and user intent and be careful when deciding the pages you want Google to index etc.
Here Aleyda Solis gives further details and a clear perspective in her YouTube video “What Faceted Pages Should Be Indexed When Doing SEO”
- Does your internal linking strategy logic meet your goals?
It’s important to make your users’ journey between your important pages such as category pages, product pages or the pages you collect leads utterly seamless. A well-designed internal linking structure helps users navigate the website, understand its structure, and improve SEO by supporting the journey from one page to another. For example, you can cross-sell for product pages, suggest to your visitors other supplementary items, add links to other products in descriptions, present popular products etc. Another example would be blog pages, where you can add links to other related content in the article itself or at the end of the article. For all efforts, make sure the anchor texts used for the internal linking structure align with your keyword goals, and you’ll be fine. A robust internal linking structure is so important as it helps to distribute link authority.
- Does your website/brand logo link to the homepage from all your sub-pages?
Over the years, website users have got used to the idea that by clicking on a site’s logo, it will lead them to the homepage. So, by completing this tool, you’ll be adhering to one of the most common user behaviors on your site.
- Are the page concepts and content strategies aligned with your main goal and defined properly?
Make sure you know what to tell your target audience on your specific pages and you reflect this approach across your website hierarchy and navigation sections. Perhaps create a template for each type of content you’re planning to create regarding your business KPIs and have your checklist ready to make sure they provide the SEO basics (such as meta title & description, canonical tags, headings, etc.)
Conclusion
So there you have it. I’ve tried to summarise a few topics that we remind ourselves of whenever we have a new project and need to consider the Information Architecture of a website, even before we create the overall SEO roadmap. The questions we’ve identified are also likely to help us in the process as we regularly check and review the strategies we provide our partners.
Please also note that these considerations could be improved and may vary both from site to site and industry to industry. Our partner’s goals and target audience for each campaign and that which should always be taken into consideration.