If you have a website and want to attract a global audience or just enter a foreign market, it’s highly important it ranks in search engines across your new market.
Alternatively, if you don’t want to sell your products internationally, but you have users that speak two or more languages in your market, you’ll need an international SEO strategy to ensure you have a good organic presence.
What Is International SEO?
International SEO is the process of optimising your website, so it appears for relevant searches for target countries and languages. On a technical level, this involves optimising for changes that indicate language and country targeting. On a content level, it involves producing localised content for your target markets. Then finally, it involves building those all-important multilingual links.
The aim is to send signals to search engines about what county and language you are targeting and this is all done through international optimisation.
What are the key search engines globally?
It’s probably no surprise to hear that Google currently holds 92% of the global search engine market share. However if your target market is China, Baidu holds 75% of the search engine market. Therefore, we’re primarily optimising for Google.
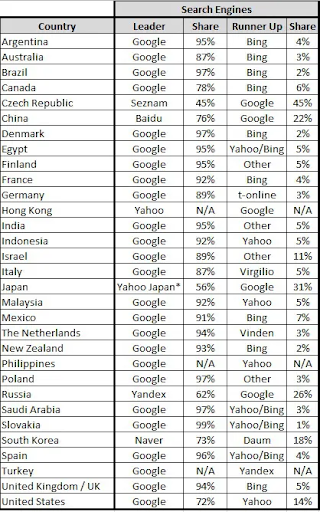
Return On Now came across stats for search engine market share by country:
So you can see the global dominance Google holds. Search engines though generally work in the same way so by optimising for one, you’ll generally be benefiting the others too.
What To Firstly Consider For International SEO
There are a number of challenges and considerations when beginning an international strategy.
- How will you structure the site in order to target a global or country specific market?
- Is there enough resources to be able to create and scale any localised content?
Technical International Considerations
There are some technical considerations to be aware of when considering your international SEO strategy, let’s start with the various available website structures and the pros and cons for each:
Country code top level domain (ccTLD)
Your website could adopt a structure with a ccTLD domain name, so the domain extension is related to the country (e.g .de for Germany, .fr for France, .es for Spain etc).
This is how Amazon have set up their website e.g. https://www.amazon.fr/, https://www.amazon.de/, https://www.amazon.co.uk and https://www.amazon.de/
ccTLD Pros:
- This is the strongest signal for the localisation of a site because of the country specific extensions.
- The URL is easily understandable.
- Often a better CTR as it’s clear for users the site is intended for them.
- In some extreme cases, only ccTLDs are shown in search results, e.g. in China Baidu only shows Chinese ccTLDs.
ccTLD Cons:
- They are completely separate domains, meaning more effort and resources are required for each. This includes increased cost for domain registration. If you’ve launched your brand in 10 markets, you need 10 separate domains.
- That also means you have to work on building the authority of the domains for each different website.
- It may also be the case that you’re not able to buy a domain within that specific market.
- It is more difficult to set up websites for language specific countries. For example, a German-language website on a .de domain will look like a German-focused website, instead of one which can also serve customers in German-speaking Switzerland or Austria.
Don’t consider mixing structures like www.resignal.co.uk/fr because when you use a ccTLD search engines will believe you are targeting the country related to that ccTLD, so by mixing the structure, you’re sending mixed signals to search engines. This will highly likely impact search engine rankings and your website won’t rank.
Lastly, if you’re considering migrating to country specific domains, you will need a properly executed 301 redirection strategy in place to ensure you retain your domain authority and rankings. We’ve seen this before, and it can have a long-lasting negative impact on organic performance.
Subdomains
A subdomain is considered part of the main domain but can be treated separately. It’s worth highlighting that subdomains can only be used if the top level domain (TLD) is generic such as .com, .org. .net no a ccTLD like .co.uk. They are placed on the left hand-side of a URL
E.g fr.resignal.com for a website targeting France or es.resignal.com for a website targeting Spain.
This is the way Boohoo have set their website up e.g https://de.boohoo.com/, https://fr.boohoo.com/ and https://es.boohoo.com/
Subdomain Pros:
- Subdomains are a good choice if you don’t want to add another layer of depth to the website structure and need to index more content.
- There’s only one domain name to buy, they’re relatively easy to implement. It means you’re only putting your efforts into one domain and building authority for one website.
Subdomain Cons:
- Search engines will not automatically associate the website with the country you’re targeting. However this is still possible to do by submitting your subdomains as separate properties within Google Search Console.
- Links between country subdomains are considered external links, making it hard to distribute link authority.
- Users are less likely to understand what country the website is targeting as it’s more difficult to see the targeted country at the start of the URL. This could impact CTR
- Implementing Hreflang tags on subdomains can be difficult.
- A risk of cannibalization – there’s a chance the subdomains could compete against each other for the same search queries.
Subdirectories or Subfolders
Subfolders of subdirectories are a lower hierarchy folder and are rooted under the main domain. Therefore it is a part of the site structure and usually separated by the slash symbol (/).
E.g. https://www.resignal.com/uk or a website targeting UK or https://www.resignal.com/es for a website targeting Spain, and https://www.resignal.com/fr for France
ASOS set up their domain this way e.g. https://www.asos.com/fr and https://www.asos.com/es
Subdirectories / Subfolder Pros:
- You only have to purchase and build authority for one domain. Making your SEO strategy much easier to execute.
- Links between country pages are considered internal links so pass link authority.
- No cost in hosting and requiring extra domains.
Subdirectories / Subfolder Cons:
- You’re not sending such a strong geo-targeting signal to search engines.
- Less obvious to users that the subfolder is targeting their location. Potentially decreasing CTR.
- In some CMS Hreflang tags can be challenging to implement.
- Risk of cannibalisation – different language pages could both be trying to compete for the same terms and therefore harder to rank.
What Are Hreflang Tags?
When you take your brand to a new market it requires your ecommerce shop to be set up for customers in those regions, therefore requiring different domains, currencies and languages, However, this isn’t enough for search engines to understand the localisation of a page. Also, bear in mind that most countries speak multiple languages. So you need to let search engines know the language you are targeting (for example, French speakers in Canada, or German speakers in Austria.
A Hreflang tag is a snippet of code that lets Google know the specific language you are targeting on your page, so it will then provide that page within its results for that language.
It can also be known as rel=”alternate” hreflang=”x”.
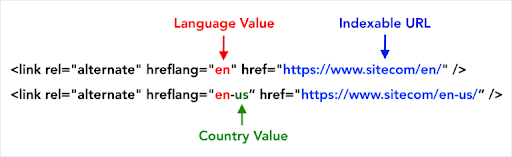
So by including <link rel=”alternate” href=”http://resignal.com” hreflang=”en-us” /> we are telling Google that this English version of the page is targeted to a US audience.

Each part of the hreflang tag breaks down the language and region, so search engines know which users should be seeing your content.
It’s worth noting, Hreflang tags aren’t used by all search engines, Google and Yandex use them but Bing doesn’t. Instead, Bing uses language meta tags to understand which country’s users should have access to particular search results.
You need to ensure:
- The hreflang tag includes a value that consists of the language, which can be combined with a region. Therefore the language attribute needs to be in an ISO 639-1 format, a 2 letter code. The region is optional and should be in ISO 3166-1 Alpha 2 format, please refer to this list. This is a mistake we often see, incorrect region codes being used, so do ensure you’re using the correct one.
- No matter your choice of implementation, each URL needs return links. These should point to the canonical version of the page. If you have a huge website with 100 languages, you’ll need 100 hreflang links. Unfortunately there’s no getting around it.
- Each language version self links, as well as any other other language versions.
- Include either https:// or http:// across each of your herflafng tags.
- If you have several pages targeted at users using the same language but in different locales, it’s good practice to create a ‘catchall’ URL. e.g for English speakers in UK, Ireland, US, Australia, Canada it would be advisable to provide an (en) page.
- If 2 pages don’t reference each other the hreflang tag will be ignored.
- Consider adding a backup page for unmatched languages.
When Should You Use Hreflang Tags?
Really you should ensure a Hreflang tag is used each time you create content for a specific audience. Here are specific instances when you should include Hreflang tags on your website:
- When your website has the same content but in different languages.
- Your website has different content in the same language.
How To Implement Hreflang Tags
Hreflang tags can be implemented via 3 ways: link elements in the <head> of each page, in the HTTP header of each page, or through your XML sitemap. Google provides detailed guidelines for implementing hreflang here.
The best way to implement them will depend on the size of the site, the CMS you are using and your level of developer support you have access to.
HTML Link Elements
You can add hreflang tags using HTML link elements to the header of your pages. This is a good choice if you don’t have a sitemap or are unable to specify response headers for your site. However, these implementations can take time as you need to list every other variation of the page and can slow down the website,
Your <head.> code will look something like this:
<link rel=“alternate” href=“https://www.resignal.com/” hreflang=“en” />
<link rel=“alternate” href=“https://www.resignal.com/en-gb/” hreflang=“en-gb” />
<link rel=“alternate” href=“https://www.resignal.com/en-au/” hreflang=“en-us” />
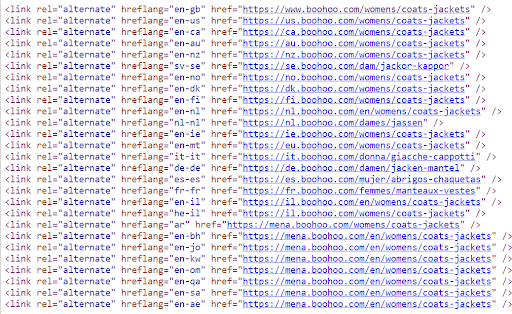
Take a look at the range of Hreflang tags added through the HTML Tags for Boohoo:
This requires manually updating each page when targeting new markets, if your CMS doesn’t do it automatically. If it doesn’t, there should be plugins available to help set this up.
The higher the number of countries you are targeting, the more your business should rely on a non-HTML method to avoid any difficulties and potential ‘code bloat’.
HTTP headers
This implementation method can be useful for non-HTML elements such as PDFs. As pages like this have no HTML <head> section, you need to specify the language in the HTTP header. This information is sent from a server to a browser.
The code will look something like this if the PDF was available in English, German and Spanish.:
| Content-Type:application/pdf
Link: <https://resignal.com/blog/pdf-information.pdf>; rel=”alternate”;hreflang=”x-default”, <https://resignal.com/blog/pdf-information.pdf>; rel=”alternate”;hreflang=”en”, <https://resignal.com/blog/pdf-information-fr.pdf>; rel=”alternate”;hreflang=”fr”, <https://resignal.com/blog/pdf-information-es.pdf>; rel=”alternate”;hreflang=”es” |
Having a lot of HTTP headers causes a similar issue as HTML link elements, it has the potential to slow down the site.
XML Sitemap
The last option is by adding hreflang tags using your XML sitemap markup. This means you won’t be slowing down the website.
This is the markup you would need for just one URL with 2 other languages, Australia and UK.
| <url>
<loc>https://www.resignal.com/uk/</loc> <xhtml:link rel=”alternate” hreflang=”en” href=”https://www.resignal.com/” /> <xhtml:link rel=”alternate” hreflang=”en-au” href=”https://www.resignal.com/au/” /> <xhtml:link rel=”alternate” hreflang=”en-gb” href=”https://www.resignal.com/uk/” /> </url> |
Creating An International Content Strategy
In order to capture an audience and engage them to stay on your website, you need to produce content that answers the intent of their search query. In international SEO, this requires more than just serving the content in the correct language. A search term may be used a lot in English but that doesn’t mean you can directly translate it and it still has the same search demand for other languages. You need to amend each piece of content to fit the audience you are targeting. This includes building a comprehensive international SEO content strategy, this is done by:
- Conducting through market research to understand local insights
- Undertaking keyphrase research in different markets, ensuring keyphrase research is conducted thoroughly across each locale.
- Looking at keyword trends per market
- Localisting content, not translating content. Localising content is a more comprehensive process than translation. It considers culture and non-textual components. For example this can be variances in beliefs, lifestyle religion, purchasing behaviours and much more.
Building International Links
In order to gain visibility in foreign SERPs, it’s important to earn backlinks from local authoritative websites with strong domain ratings. A link from a website is seen as a ‘vote’ for that site. If you’re receiving them from relevant locales e.g a popular French blog links to your French subfolder, it’s a winning recipe.
To gain amazing links from websites with high traffic and authority, you need to create really strong content relevant to your market. Linking building and content development go hand-in-hand, which is why an overall strategy is essential.